
Building access control system development
Itransition provided frontend development services for a building entry systems manufacturer, helping to create a building access control application.
Table of contents
Context
Our customer is a leading UK-based company providing building entry systems and access control solutions. The company has 30+ years of experience and clients from 60+ countries, with their solutions employed across various industries to secure 20,000+ buildings a year. The company offers various solutions for access control and a web platform for managing them.
Our cooperation with the customer started in 2013, when they worked on a configuration platform for managing access control systems. The customer’s IT specialists performed backend development, and they needed specialists for UI design, frontend development, integration, and testing. Due to our experience in application development and QA, Itransition won a tender and became the customer’s development partner.
Solution
The initial goal of the project was to replace the legacy C# client with a responsive frontend solution that can facilitate existing web services communication and be seamlessly integrated with hardware APIs.
The Itransition team analyzed the customer requirements and delivered a proof of concept. Upon the customer’s approval, we delivered responsive GUI designs in line with corporate style guides using HTML5. Additionally, the Itransition team also performed the integration with API that the in-house team provided and carried out API testing and documentation.
The system was supposed to handle millions of database records and service thousands of users. Considering the user base size, we needed to minimize the number of server requests, the largest of which was for localization files and images, and reduce the load to improve platform performance. To make the platform not only faster but also more mobile-friendly, we decided to transform the frontend part of the solution into a single-page application with Angular. This way, users would get a native app-like experience while the solution would send only one request to a server and then store all the data it receives, thus minimizing the server load.
As a result, we developed a single-page application for creating and configuring building access systems. The application automates the following processes:
- Generation and management of profiles for access devices
- Access status report management
- Video reports on user actions and movement within the controlled area
- Controlled area display by uploading site plans and devices marked on them
- Adding users or groups of users and assigning user permissions according to the set schedules and geography of access elements
- Building entry devices management
- App integration with the access system hardware
- Remote and mobile access to the system
There are the following user roles:
- Global administrators with access to all functional modules
- Administrators with rights limited to certain functional modules
- Users with individually set permissions
By default, this group includes System Engineers, Supervisors, and Read-Only users. However, there is an option of setting up individual rights for a certain user. For instance, a user can have full access to the People module and read-only access to the Reports module.
- End users represented by individuals or legal entities. They can manage and configure building access rules
Fictional modules
The solution consists of several modules that enable different functionality.
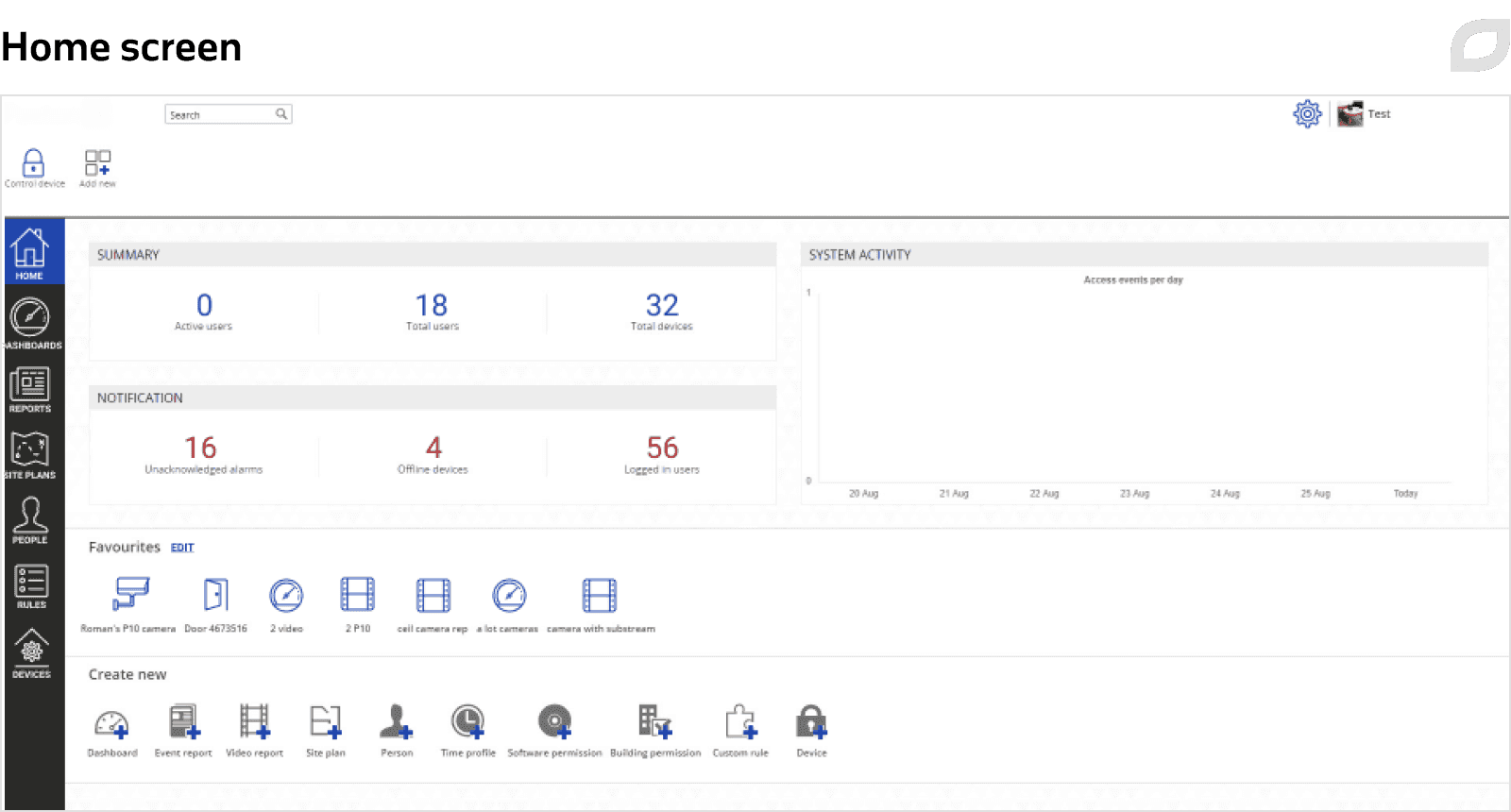
Home
The Home module provides an overview of key figures, such as the number of people who entered the building, the number of alarms, and the condition of devices in the system, such as cameras, lights, etc.

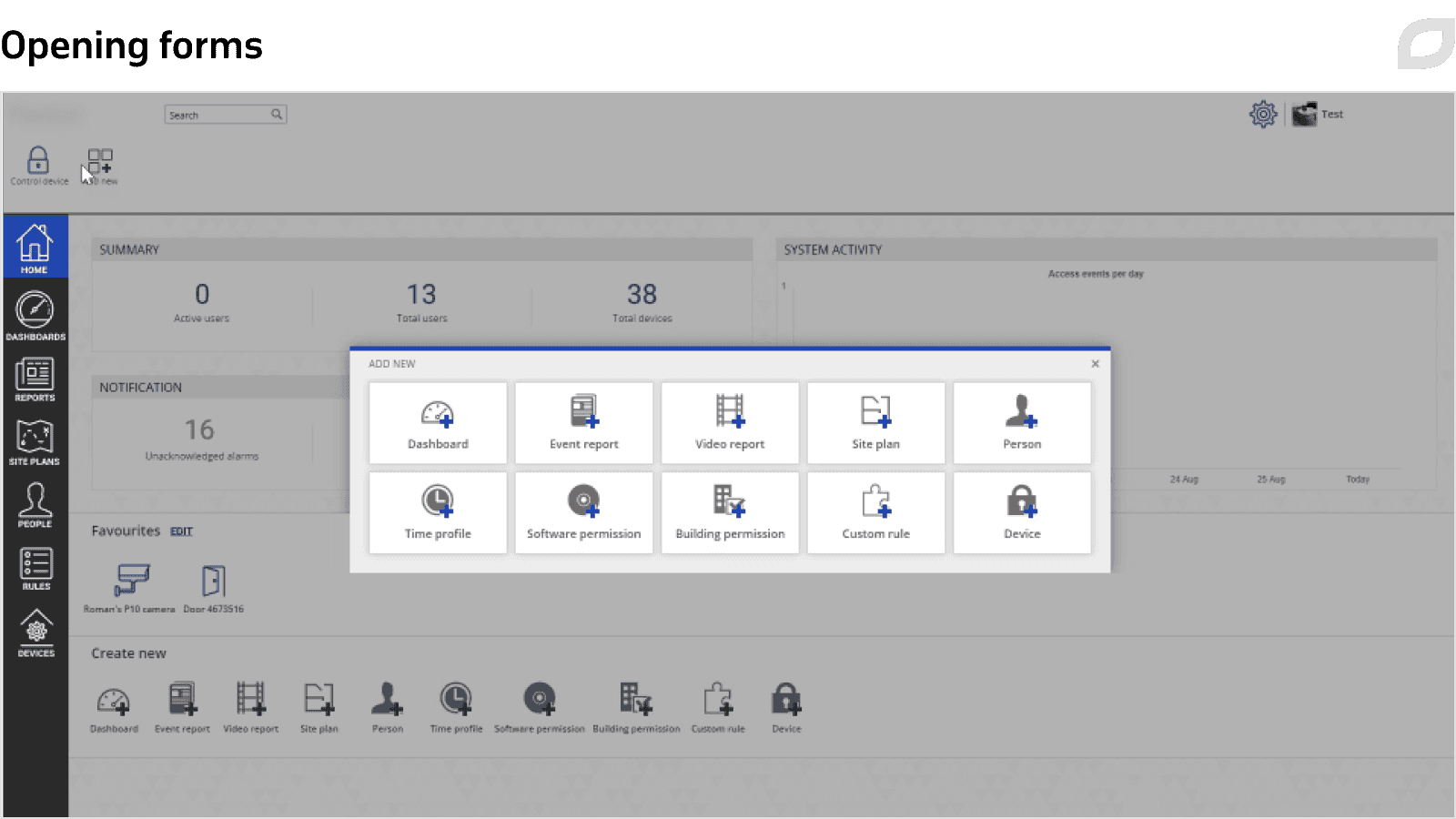
Each user can set up quick access to the modules they frequently use by creating opening forms for all system modules: dashboards, users, reports, etc.

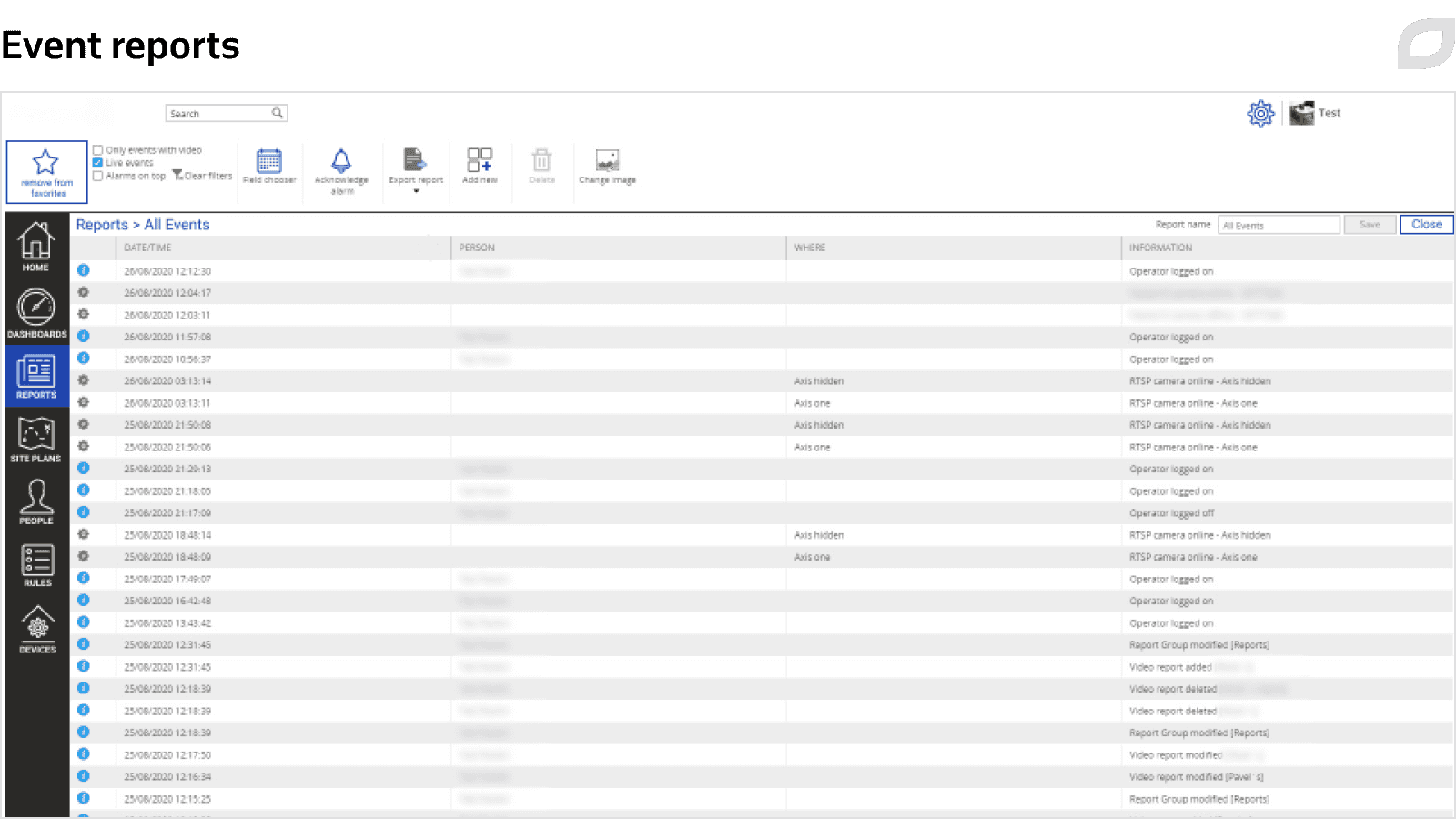
Event reports
This module allows users to monitor events in real-time and create custom event reports according to set parameters, for example, with events sorted by people, time, etc.

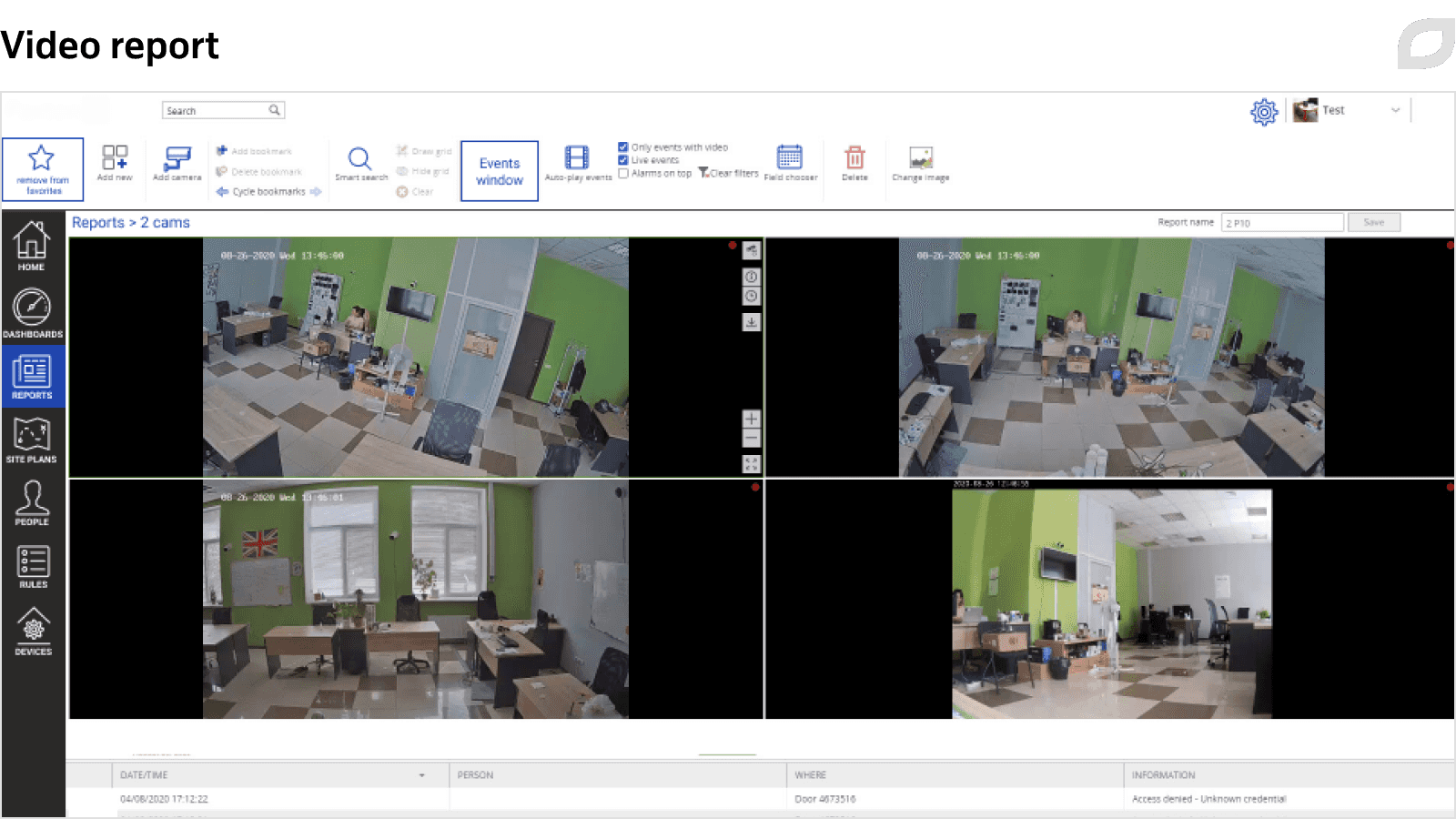
Video reports
The Video reports module enables users to view live and archived videos and has various playback features, such as speed play, fast forward and backward, zoom, video downloads, snapshots, and more. The recorded videos are stored in the system according to the settings defined by users.
Videos can be filtered by people, cameras, locations, event types, etc. For instance, there can be a person registered in the system that has a proxy card linked to their profile. Each time the person uses the card to enter or leave the building, the system creates a record and saves a video of them. Later, all records on a certain person can be viewed in the Reports module.
What is more, many modern buildings have an option of using proxy cards and key fobs to manage lights, elevators, ventilation, conditioners, etc. Such events are registered in the system and video snippets of them are saved. This way, filtering by a person and playing video results, one can view how someone enters a building, calls an elevator, walks down a corridor on their floor, enters a room, turns on the lights, etc.

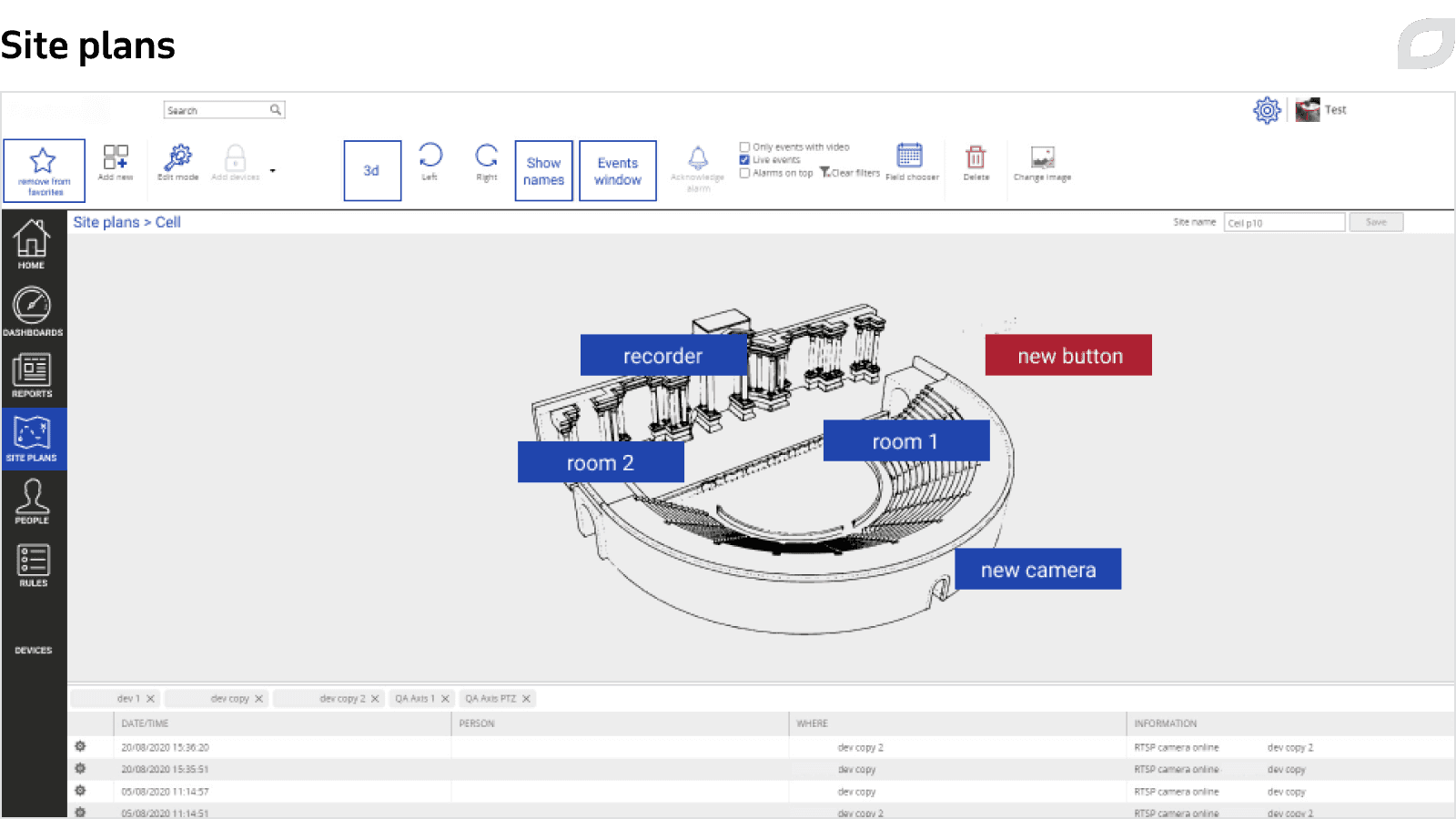
Site plans
The module enables uploading building and room plans to the system, labeling the devices, and monitoring their status. The site plans can be displayed in 2D and 3D formats and can be rotated.

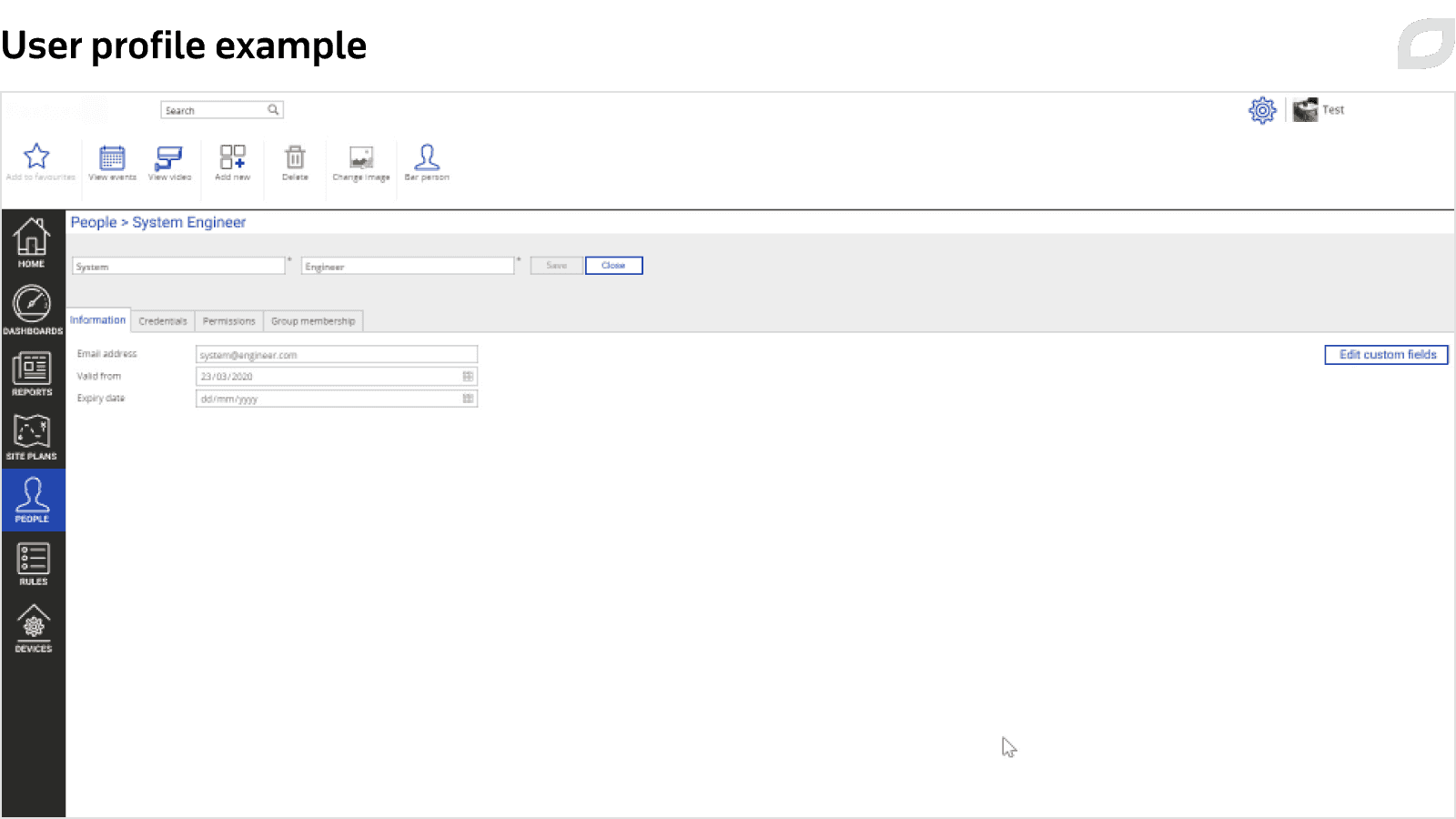
People
This module facilitates adding and grouping system users and setting user permissions. In addition to that, using this module, the system administrator sets user access permissions to buildings for certain periods.

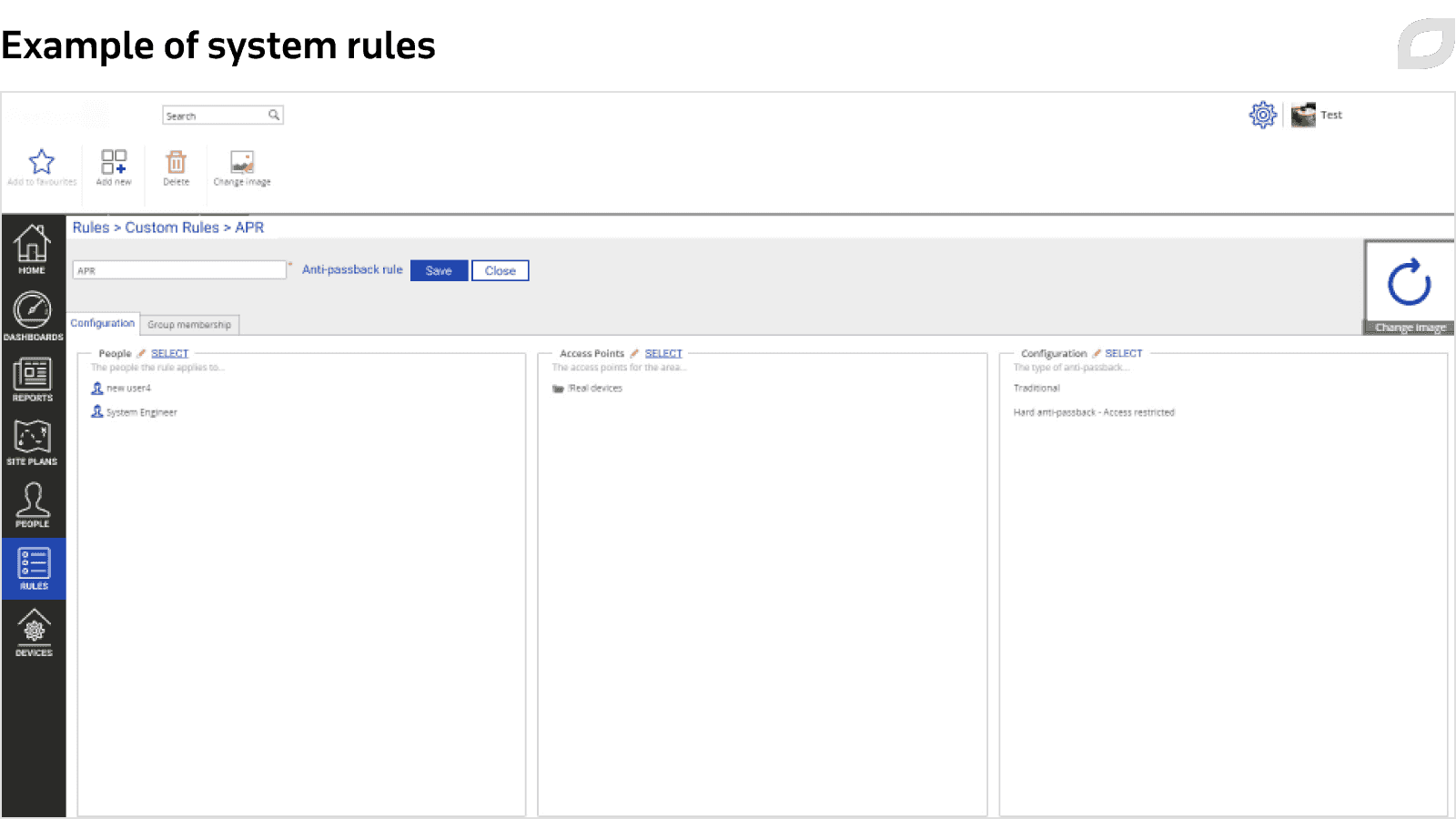
Rules
The Rules module allows for creating and setting up work schedules for access devices, building access rules for system users, configuring the access system and system administrators’ rights. Admins can also automate certain operations by setting up relevant triggers.

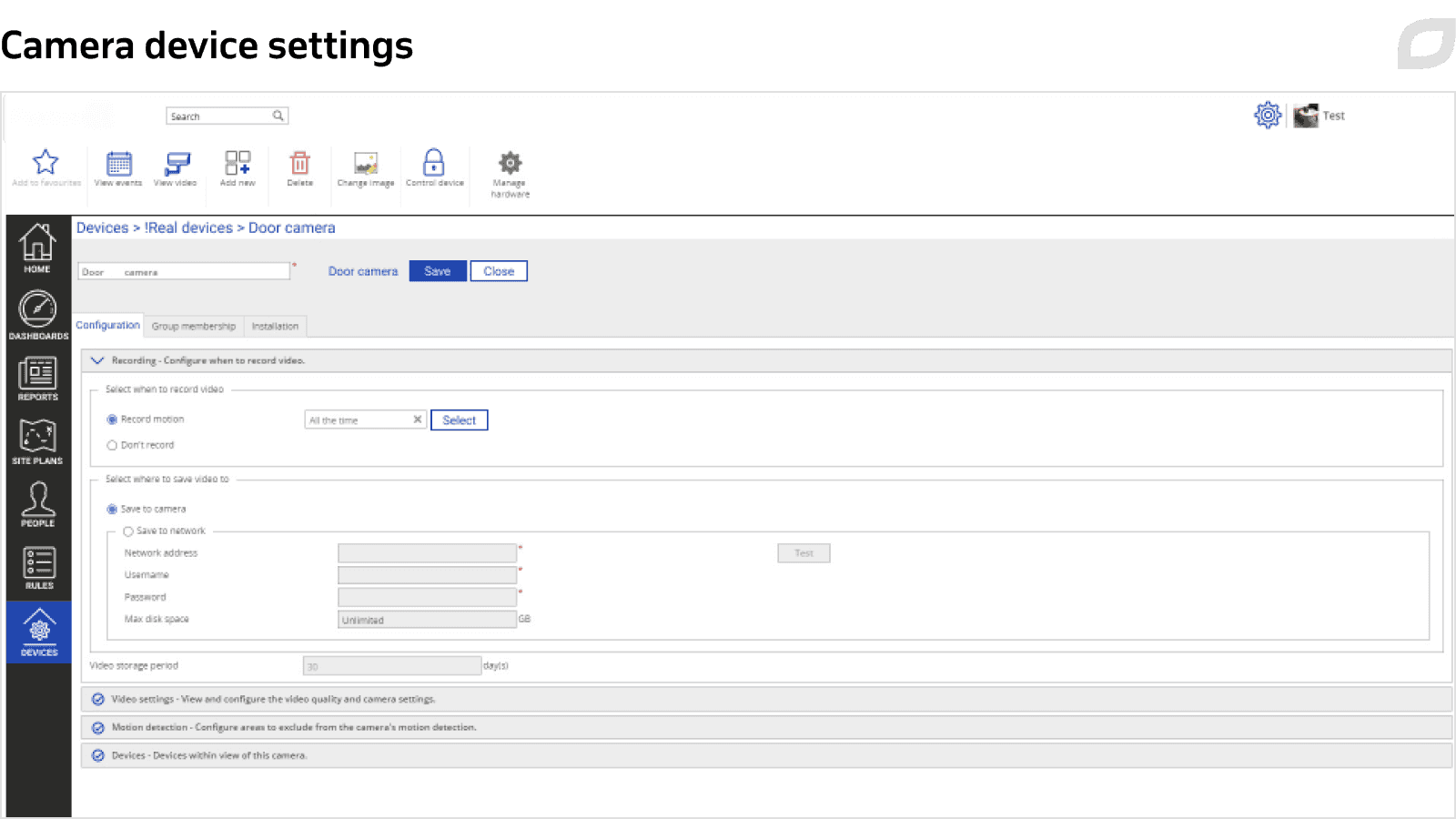
Devices
This module enables finding and adding devices used in the access system, adding their app analogs and connecting apps to the devices, and fine-tuning their operation.

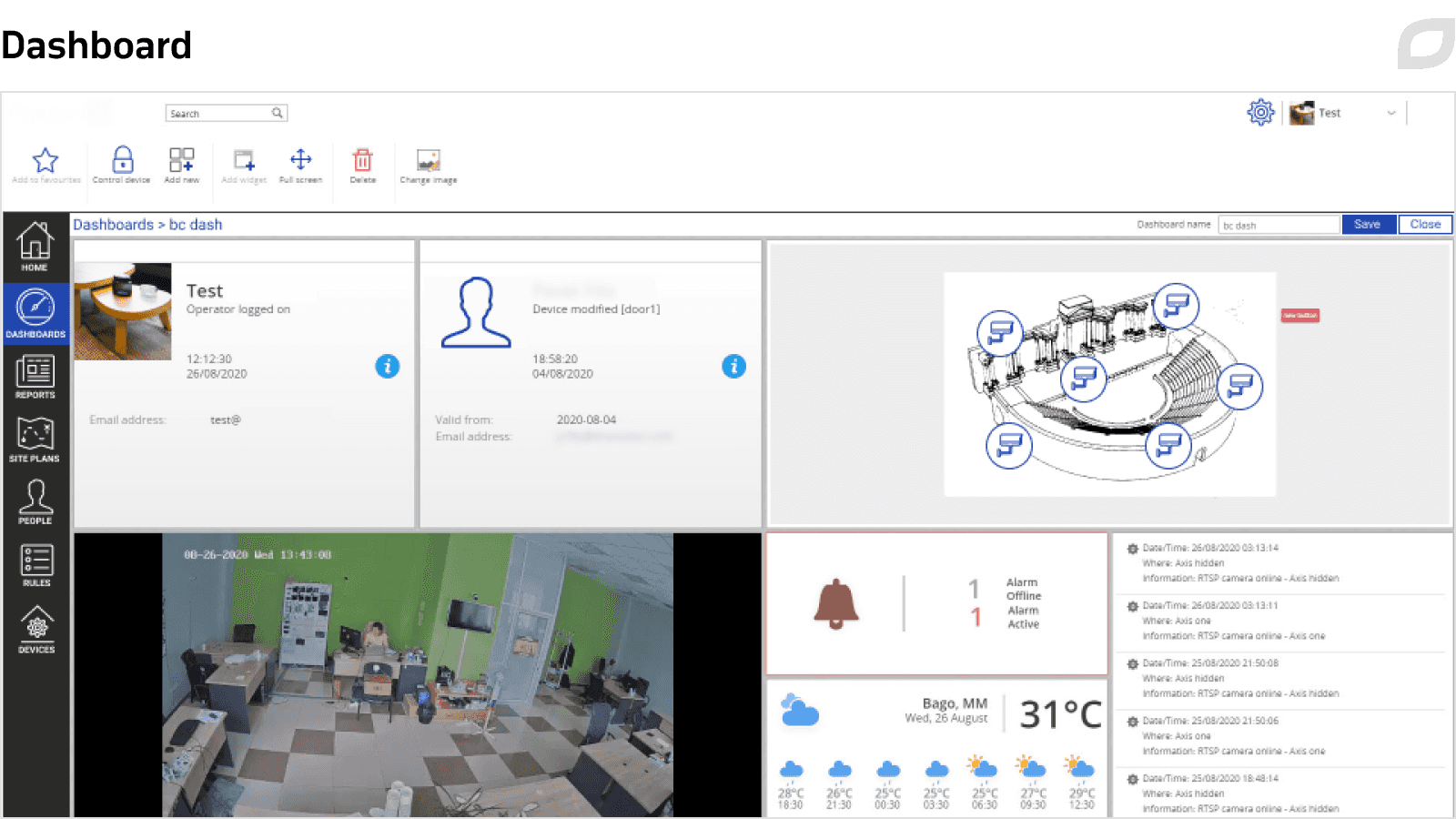
Dashboards
The Dashboards module ensures grouping and visualizing the information from different modules to enable data comprehension. For instance, using this module, a receptionist can open doors or driveway access gates by clicking on a button on their dashboard. The widgets can be set up with drag-and-drop.

Technologies
We developed the single-page application for building access control using TypeScript and Angular framework, with AngularUI as a UI components library. We chose these technologies to ensure code consistency, modularity, reusability and maintainability.
The system allows users to customize information display within the working area, change the language and account settings. We also created a slide-out window method for bulk uploading and data display.
To enable 3D site plans display, our team used the Three.js library with WebGL and employed Fabric.js, which outputs the image into Canvas, for 2D site plans. We also used Canvas for video report timelines and Chart.js library for visually compelling graphs and diagrams.
The Itransition team applied the IndexedDB UI database to store the app’s localization and image cache. Web Storage API sessionStorage stores user data during the session, while localStorage stores the user settings data on their computer. We also employed Service Worker as a browser API for caching uploaded files.
We implemented the SignalR library to update diagrams, reports, and real-time site plans data and send server-side push notifications to connected clients.
We used Webpack to create a project build and applied TeamCity to enable continuous integration by checking code quality once a day using SonarQube and creating the build after each change.
Our team applied ESLint as a code base linter to maintain high code quality and consistency. We also used Less preprocessor to ensure the code was concise and convert it to CSS after the build was ready.
Itransition developers also provided the customer with end-to-end testing by regularly testing the work of every module. We wrote end-to-end tests with Gherkin and ECMAScript in the Node.js environment and using Selenium and Cucumber tools. As for the unit tests, we created them using TypeScript and Jasmine framework in the Node.js environment and using the Karma tool. Our unit tests covered at least 80% of newly committed code, and we ensured at least 65% application code coverage with our unit tests.
Process
We were the only team working on the frontend part of the customer’s application. Our team provided the design, frontend development, integration and testing services, while the customer’s specialists were responsible for requirements elaboration, backend development, and quality assurance.
At the beginning of the project, the customer’s IT team used the Waterfall model. Our team, however, chose Scrum as a more suitable framework for the project. We worked in two-week sprints and delivered product increments as per the backlog provided by the customer’s product manager.
To provide the customer with a full picture of the development process and teamwork, we included such parameters to our sprint reports as team performance, monthly budget, burndown charts, and phase timelines with the breakdown into user stories
When developing the frontend and API for CCTV cameras, we worked together with the customer’s team and the third-party vendor responsible for the development of software for the CCTV cameras.
When necessary, our specialists would travel to the customer’s location. At some point, we suggested appointing a delivery manager to the project who would work at the customer’s site. They were responsible for resolving high-level project issues and conveying customer requirements to the development team.
As a result, the addition of a delivery manager to the team allowed the project manager to focus more on the project’s technical aspects while always keeping in touch with the customer.
Results
Itransition delivered the frontend part of a single-page application for creating and managing building access systems. Having demonstrated the app at exhibitions, the customer has attracted many new clients. At the moment, Itransition provides app enhancements based on their needs.

Services
Application services
With 20+ years of software development experience, Itransition provides end-to-end app services to enterprises and SMBs. Get a quote now.

Case study
Property management portal
Find out more about Itransition’s property management portal design and development project for a UK-based startup.

Case study
Loan management solution
Read how Itransition developed a platform for streamlining the entire range of back-office loan management operations.

Case study
Claim management software development
Learn how Itransition developed a SaaS platform for streamlining insurance claims and policies management.

Case study
Tenancy management software
Find out how Itransition developed a tenancy deposit replacement application for Hamilton Fraser, a UK insurance provider.

Case study
Event management platform development
Discover how Itransition redesigned custom event management software with a new scalable architecture, 4 feature-packed modules, and adjustable UI.

Case study
Medical equipment management software
Learn how Itransition developed seven versions of TOME blood data collection and management software for Terumo.

Case study
BPM automation for UK care homes
Learn how Itransition delivered a cloud-based healthcare business process management system for a UK care homes operator, driving 2x cost reduction.