
Entwicklung von Zugangskontrollsystemen für Gebäude
Itransition erbrachte Frontend-Entwicklungsdienstleistungen für einen Hersteller von Gebäudeeingangssystemen und half bei der Erstellung einer Anwendung zur Gebäudezugangskontrolle.
Inhaltsverzeichnis
Kontext
Unser Kunde ist ein führendes britisches Unternehmen, das Gebäudeeingangssysteme und Zugangskontrolllösungen anbietet. Das Unternehmen verfügt über mehr als 30 Jahre Erfahrung und hat Kunden aus mehr als 60 Ländern. Seine Lösungen werden in verschiedenen Branchen eingesetzt, um mehr als 20.000 Gebäude pro Jahr zu sichern. Das Unternehmen bietet verschiedene Lösungen für die Zugangskontrolle und eine Webplattform für deren Verwaltung an.
Unsere Zusammenarbeit mit dem Kunden begann im Jahr 2013, als sie an einer Konfigurationsplattform für die Verwaltung von Zutrittskontrollsystemen arbeiteten. Die IT-Spezialisten des Kunden führten die Backend-Entwicklung durch, und es wurden Spezialisten für das UI-Design, die Frontend-Entwicklung, die Integration und das Testen benötigt. Aufgrund unserer Erfahrung in der Anwendungsentwicklung und QA gewann Itransition eine Ausschreibung und wurde Entwicklungspartner des Kunden.
Lösung
Das ursprüngliche Ziel des Projekts war es, den veralteten C#-Client durch eine responsive Frontend-Lösung zu ersetzen, die die Kommunikation mit bestehenden Web-Services erleichtert und nahtlos in Hardware-APIs integriert werden kann.
Das Itransition-Team analysierte die Kundenanforderungen und lieferte einen Proof of Concept. Nach der Freigabe durch den Kunden lieferten wir ein responsives GUI-Design in Übereinstimmung mit den Corporate Style Guides unter Verwendung von HTML5. Darüber hinaus führte das Itransition-Team auch die Integration mit der vom internen Team bereitgestellten API durch und führte API-Tests und Dokumentationen durch.
Das System sollte Millionen von Datenbankeinträgen verarbeiten und Tausende von Benutzern bedienen. In Anbetracht der Größe der Benutzerbasis mussten wir die Anzahl der Serveranfragen, von denen die meisten auf Lokalisierungsdateien und Bilder entfielen, minimieren und die Last reduzieren, um die Leistung der Plattform zu verbessern. Um die Plattform nicht nur schneller, sondern auch mobilfreundlicher zu machen, beschlossen wir, den Frontend-Teil der Lösung in eine Single-Page-Anwendung mit Angular umzuwandeln. Auf diese Weise erhalten die Benutzer eine native App-ähnliche Erfahrung, während die Lösung nur eine Anfrage an einen Server sendet und dann alle empfangenen Daten speichert, wodurch die Serverlast minimiert wird.
Als Ergebnis haben wir eine einseitige Anwendung zur Erstellung und Konfiguration von Gebäudezugangssystemen entwickelt. Die Anwendung automatisiert die folgenden Prozesse:
- Generierung und Verwaltung von Profilen für Zutrittsgeräte
- Verwaltung von Zugangsstatusberichten
- Videoberichte über Benutzeraktionen und Bewegungen innerhalb des kontrollierten Bereichs
- Anzeige des kontrollierten Bereichs durch Hochladen von Lageplänen und darauf markierten Geräten
- Hinzufügen von Benutzern oder Benutzergruppen und Zuweisen von Benutzerberechtigungen gemäß den festgelegten Zeitplänen und der Geografie der Zugangselemente
- Verwaltung von Gebäudeeingangsgeräten
- App-Integration mit der Hardware des Zutrittssystems
- Fernzugriff und mobiler Zugriff auf das System
Es gibt die folgenden Benutzerrollen:
- Globale Administratoren mit Zugriff auf alle Funktionsmodule
- Administratoren mit eingeschränkten Rechten auf bestimmte Funktionsmodule
- Benutzer mit individuell festgelegten Rechten
Standardmäßig umfasst diese Gruppe Systemingenieure, Supervisoren und Nur-Lesen-Benutzer. Es besteht jedoch die Möglichkeit, individuelle Rechte für einen bestimmten Benutzer einzurichten. So kann ein Benutzer beispielsweise vollen Zugriff auf das Personenmodul und nur Lesezugriff auf das Berichtsmodul haben.
- Endbenutzer werden durch natürliche oder juristische Personen repräsentiert. Sie können Zugriffsregeln für Gebäude verwalten und konfigurieren
Fiktive Module
Die Lösung besteht aus mehreren Modulen, die unterschiedliche Funktionen ermöglichen.
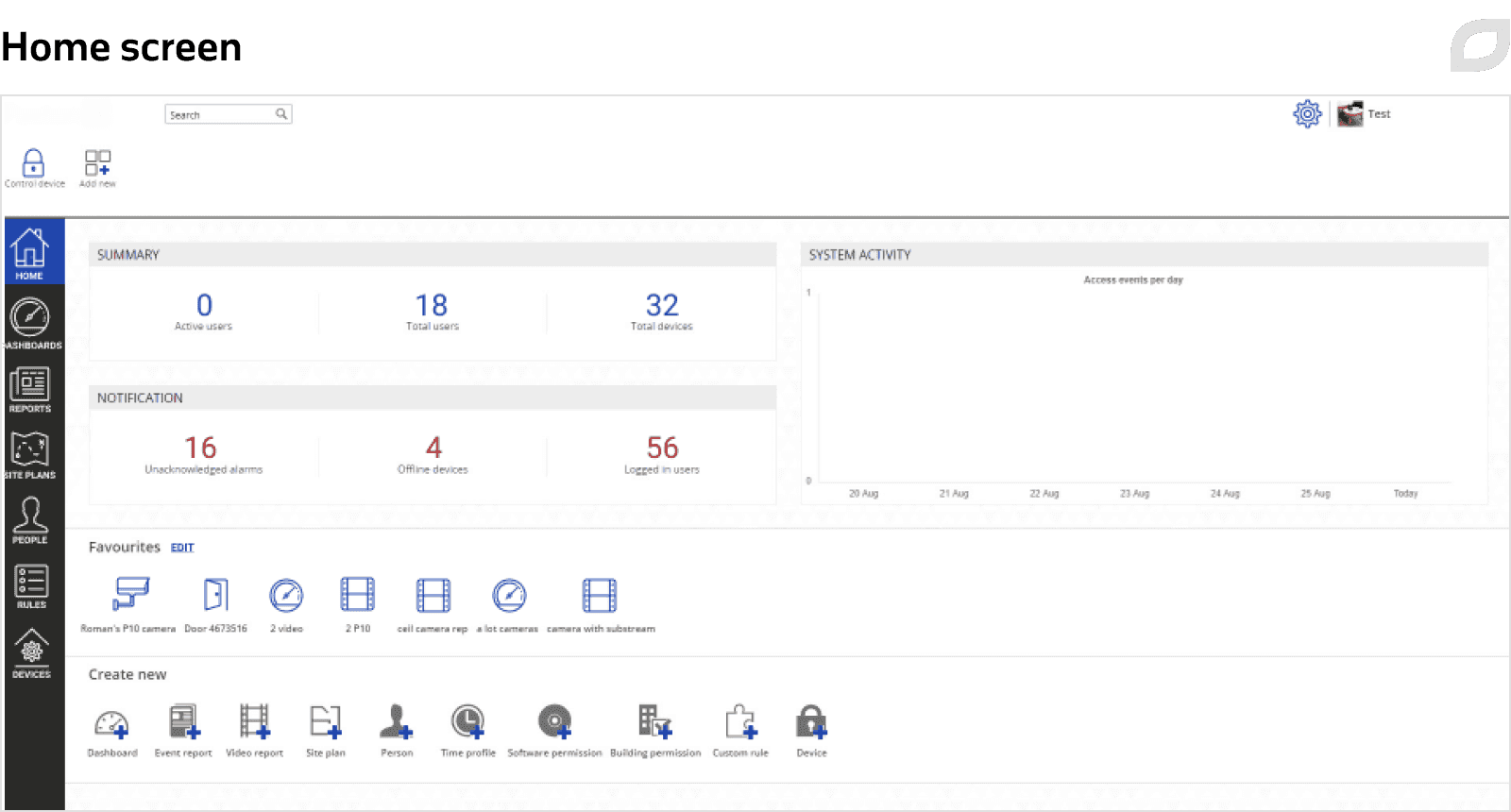
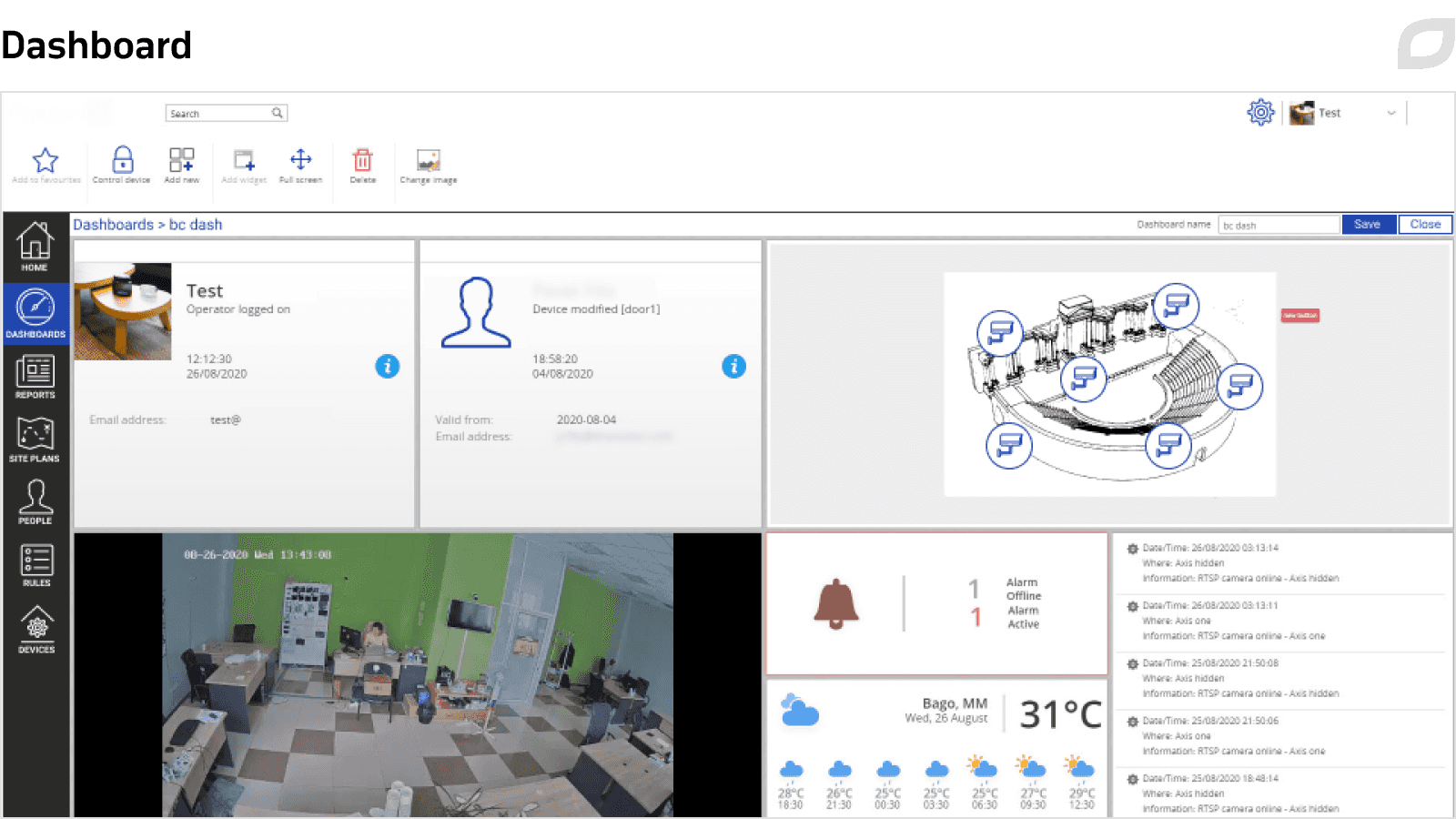
Startseite
Das Modul Home bietet einen Überblick über Kennzahlen wie die Anzahl der Personen, die das Gebäude betreten haben, die Anzahl der Alarme und den Zustand der Geräte im System, wie z.B. Kameras, Licht usw.

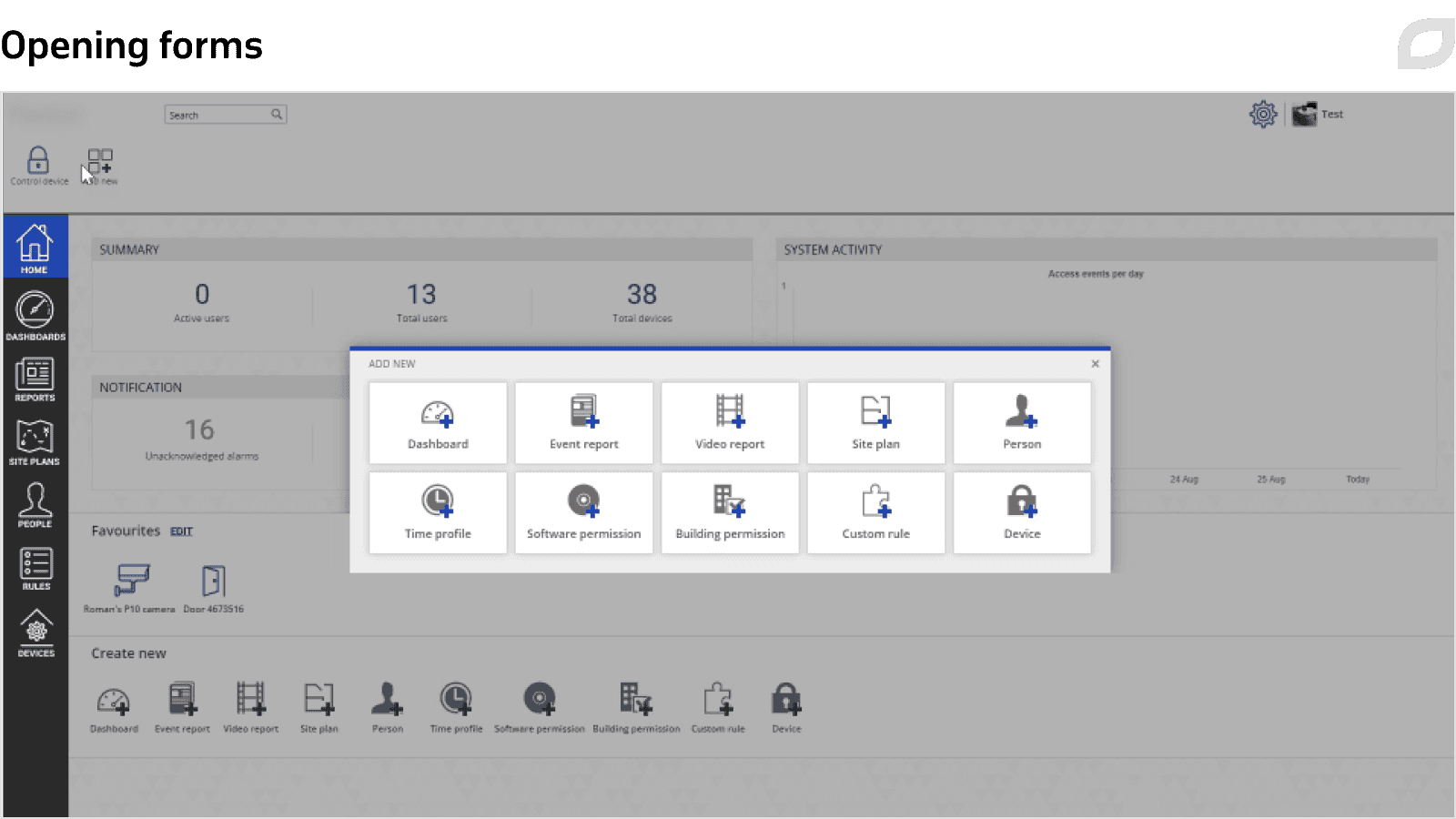
Jeder Benutzer kann einen schnellen Zugang zu den Modulen einrichten, die er häufig benutzt, indem er Eröffnungsformulare für alle Systemmodule erstellt: Dashboards, Benutzer, Berichte, usw.

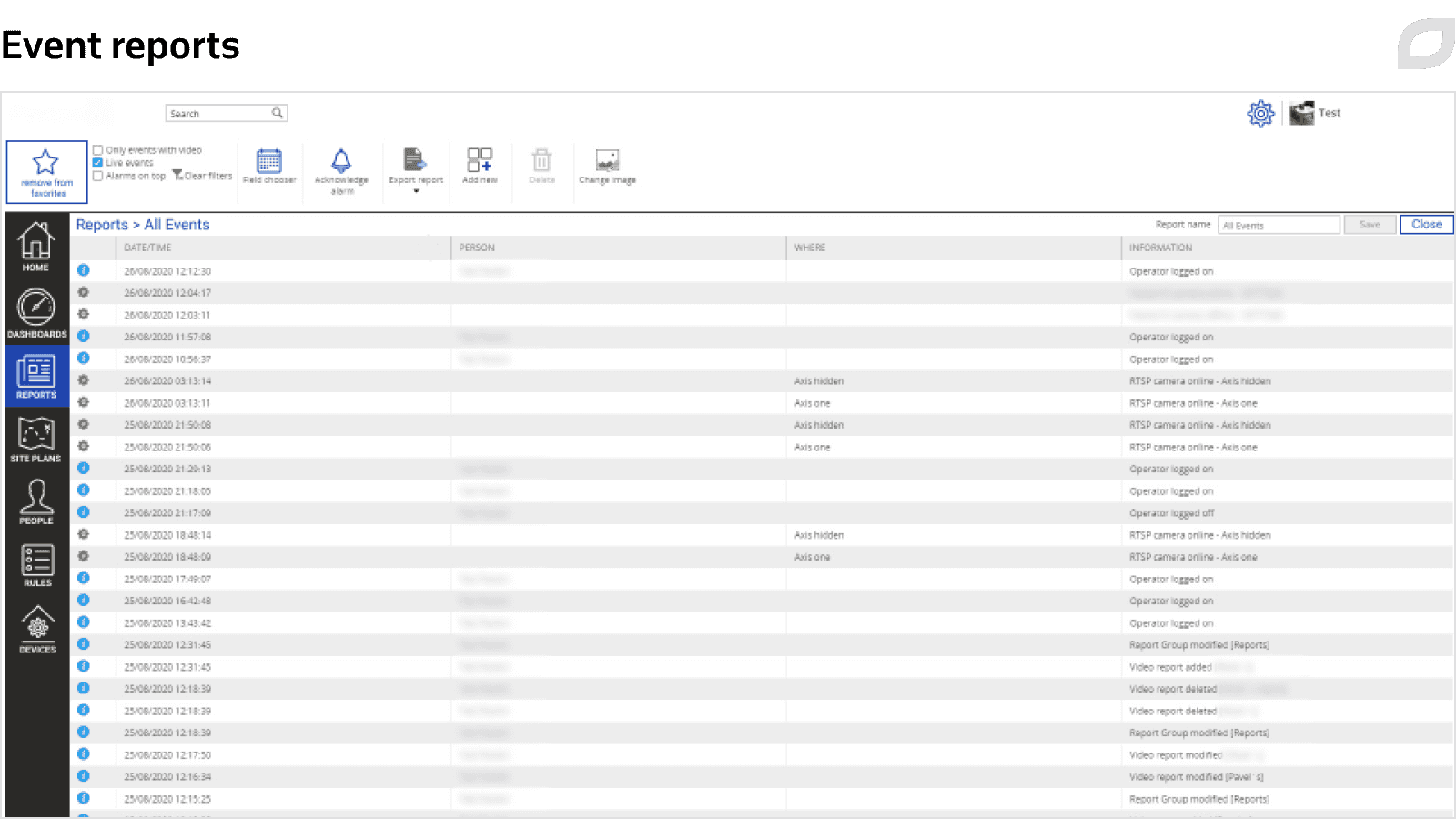
Ereignisberichte
Dieses Modul ermöglicht die Überwachung von Ereignissen in Echtzeit und die Erstellung von benutzerdefinierten Ereignisberichten gemäß den eingestellten Parametern, z. B. mit Ereignissen sortiert nach Personen, Zeit usw.

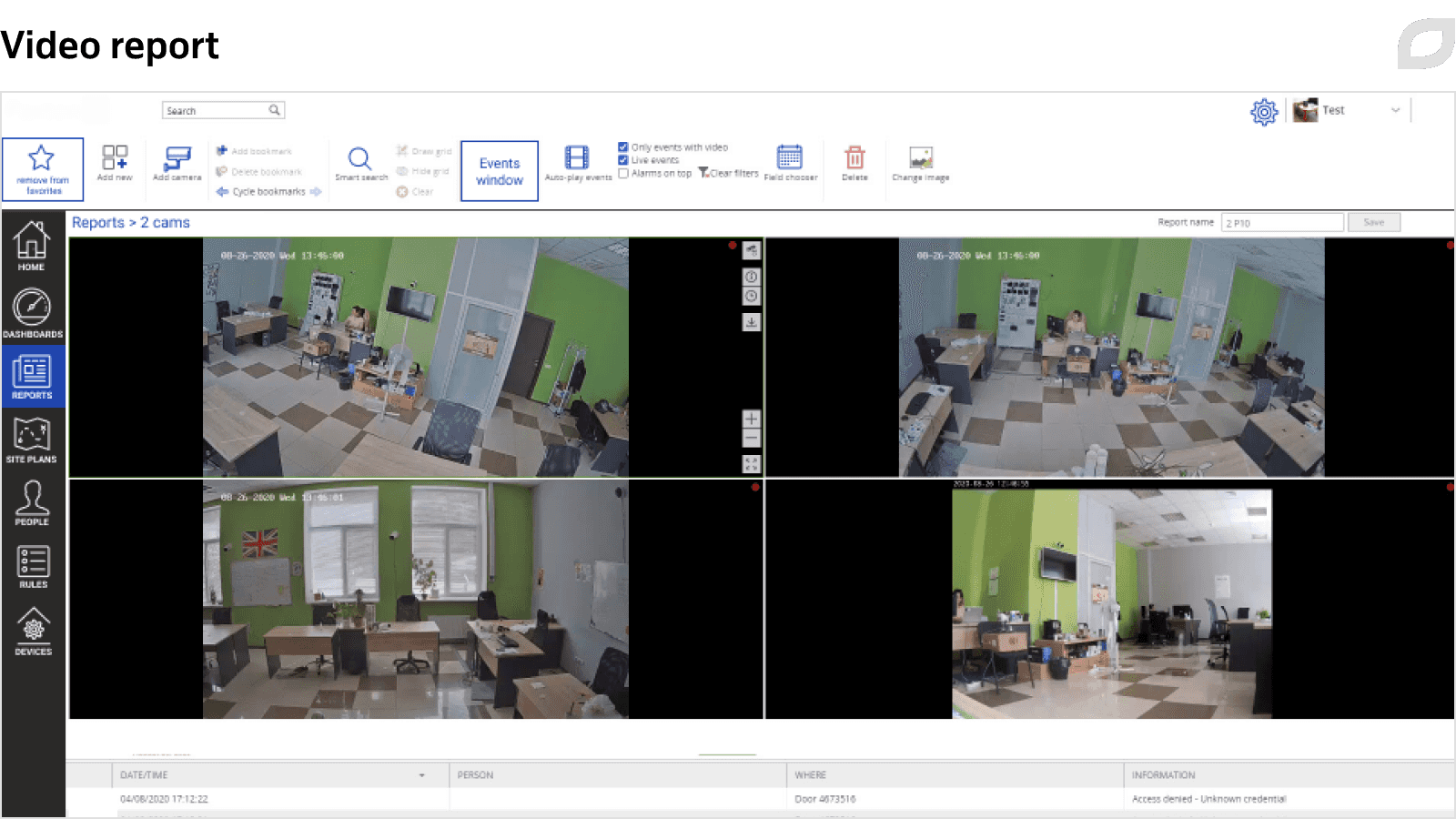
Videoberichte
Mit dem Modul "Videoberichte" können Benutzer Live- und archivierte Videos ansehen und verfügen über verschiedene Wiedergabefunktionen, wie z. B. Schnellwiedergabe, schneller Vor- und Rücklauf, Zoom, Videodownloads, Schnappschüsse und mehr. Die aufgezeichneten Videos werden im System gemäß den vom Benutzer definierten Einstellungen gespeichert.
Videos können nach Personen, Kameras, Orten, Ereignistypen usw. gefiltert werden. So kann beispielsweise eine Person im System registriert sein, die eine mit ihrem Profil verknüpfte Proxy-Karte besitzt. Jedes Mal, wenn die Person die Karte benutzt, um das Gebäude zu betreten oder zu verlassen, erstellt das System einen Datensatz und speichert ein Video von ihr. Später können alle Aufzeichnungen über eine bestimmte Person im Modul Berichte eingesehen werden.
Zudem haben viele moderne Gebäude die Möglichkeit, Proxy-Karten und Schlüsselanhänger zu verwenden, um Licht, Aufzüge, Lüftung, Klimaanlagen usw. zu steuern. Solche Ereignisse werden im System registriert und Videoschnipsel von ihnen werden gespeichert. Auf diese Weise kann man durch Filtern nach einer Person und Abspielen von Videoergebnissen sehen, wie jemand ein Gebäude betritt, einen Aufzug ruft, einen Korridor auf seiner Etage entlanggeht, einen Raum betritt, das Licht einschaltet usw.

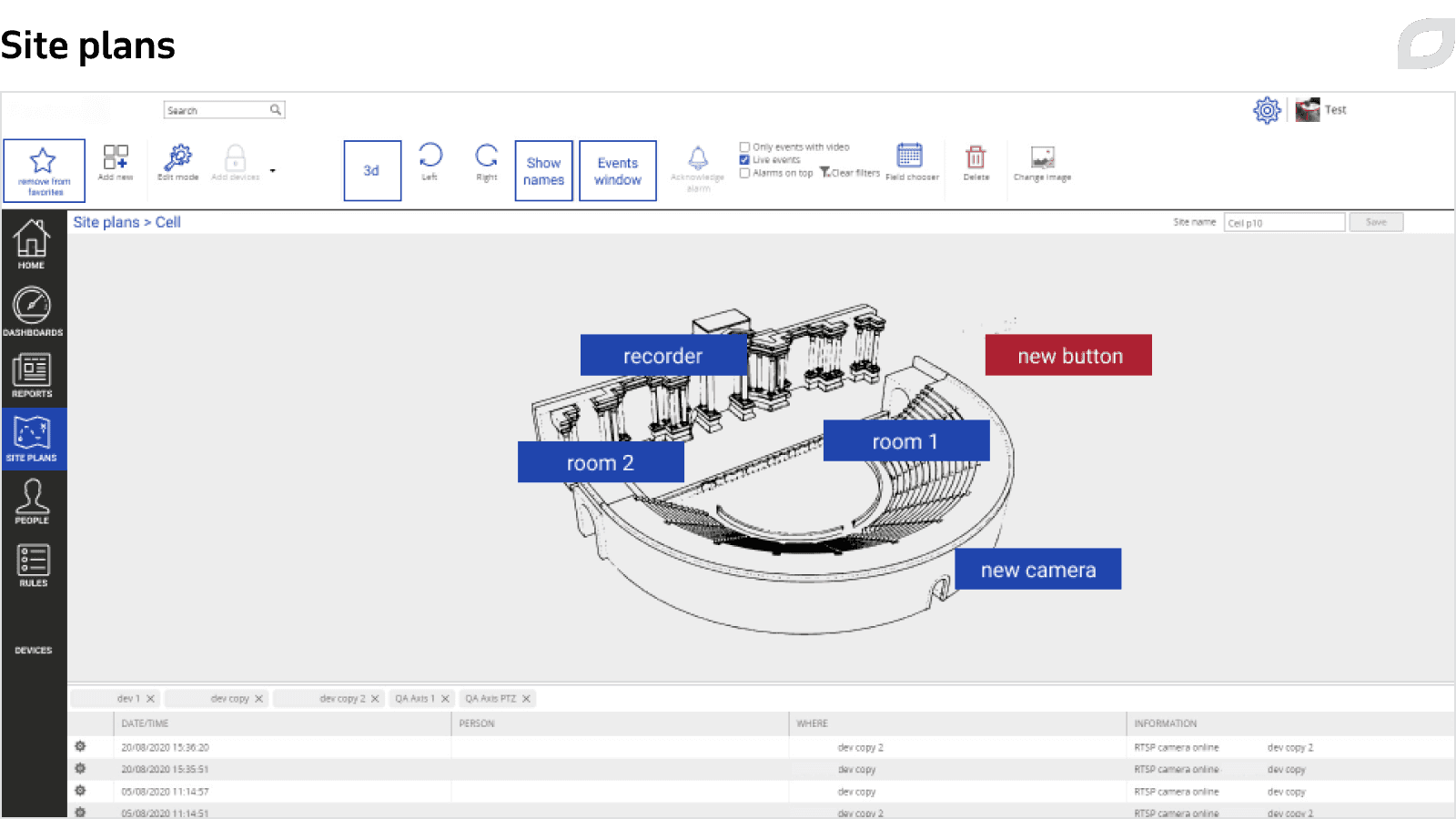
Standortpläne
Das Modul ermöglicht es, Gebäude- und Raumpläne in das System hochzuladen, die Geräte zu beschriften und deren Status zu überwachen. Die Lagepläne können in 2D- und 3D-Formaten angezeigt und gedreht werden.

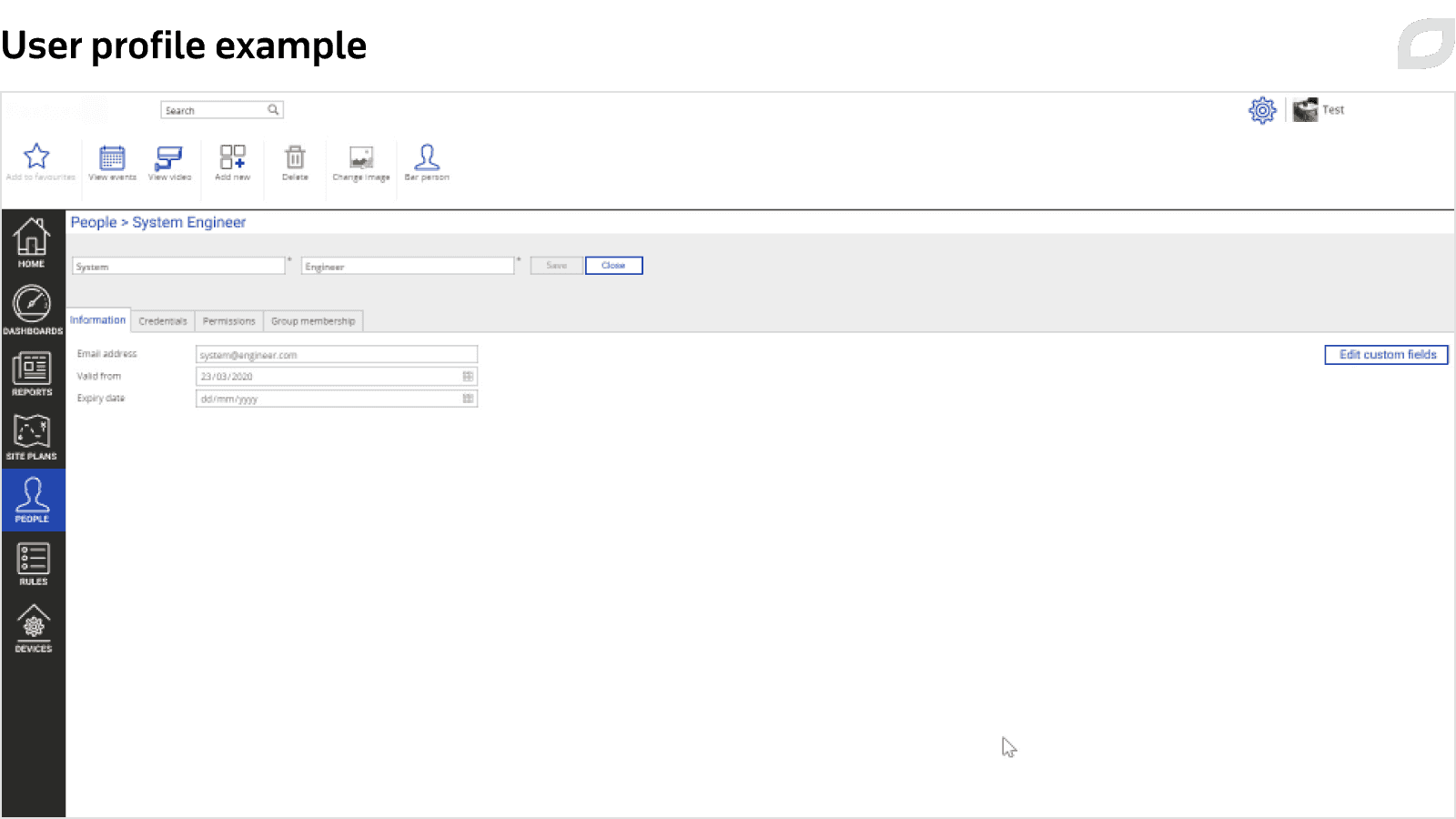
Personen
Dieses Modul ermöglicht das Hinzufügen und Gruppieren von Systembenutzern und das Einstellen von Benutzerrechten. Darüber hinaus kann der Systemadministrator mit diesem Modul die Zugriffsrechte der Benutzer auf Gebäude für bestimmte Zeiträume festlegen.

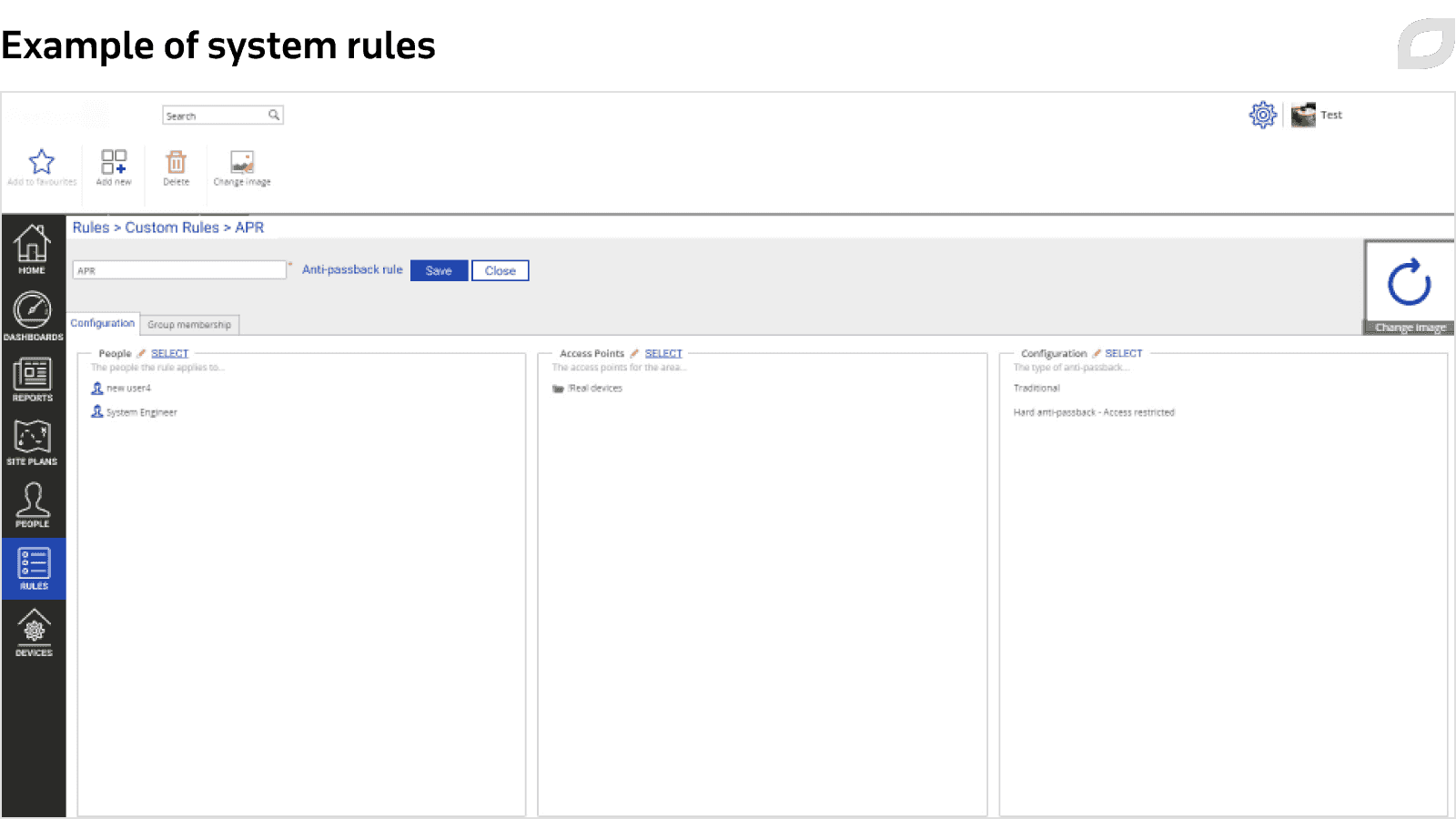
Regeln
Das Modul Regeln ermöglicht die Erstellung und Einrichtung von Arbeitsplänen für Zugangsgeräte, die Erstellung von Zugangsregeln für Systembenutzer, die Konfiguration des Zugangssystems und der Rechte von Systemadministratoren. Admins können auch bestimmte Vorgänge automatisieren, indem sie entsprechende Auslöser einrichten.

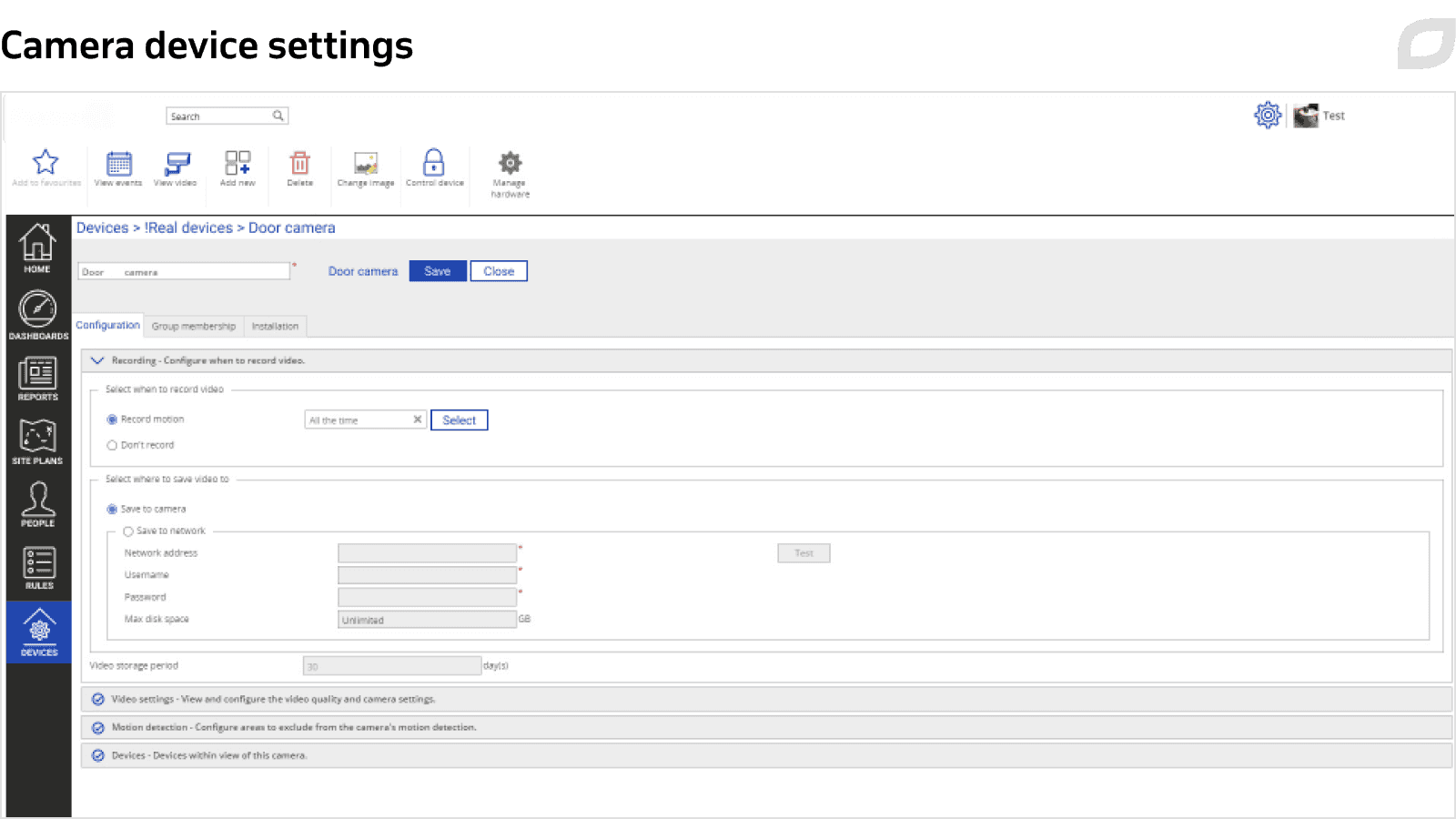
Geräte
Dieses Modul ermöglicht das Suchen und Hinzufügen von Geräten, die im Zugangssystem verwendet werden, das Hinzufügen ihrer App-Analoga und das Verbinden von Apps mit den Geräten sowie die Feinabstimmung ihres Betriebs.

Eingabefelder
Das Modul Dashboards sorgt für die Gruppierung und Visualisierung der Informationen aus verschiedenen Modulen, um das Verständnis der Daten zu ermöglichen. Mit diesem Modul kann zum Beispiel ein Empfangsmitarbeiter Türen oder Zufahrtsschranken öffnen, indem er auf eine Schaltfläche auf seinem Dashboard klickt. Die Widgets lassen sich per Drag-and-Drop einrichten.

Technologien
Wir haben die einseitige Anwendung zur Erstellung der Zugangskontrolle mit TypeScript und dem Angular-Framework entwickelt, mit AngularUI als UI-Komponenten-Bibliothek. Wir haben diese Technologien gewählt, um Code-Konsistenz, Modularität, Wiederverwendbarkeit und Wartungsfreundlichkeit zu gewährleisten.
Das System ermöglicht es den Nutzern, die Informationsanzeige im Arbeitsbereich anzupassen, die Sprache zu ändern und die Kontoeinstellungen zu ändern. Wir haben auch eine Slide-Out-Fenstermethode für Massenuploads und die Anzeige von Daten entwickelt.
Um die Anzeige von 3D-Lageplänen zu ermöglichen, verwendete unser Team die Three.js-Bibliothek mit WebGL und setzte Fabric.js, das das Bild in Canvas ausgibt, für 2D-Lagepläne ein. Außerdem haben wir Canvas für Zeitleisten von Videoberichten und die Chart.js-Bibliothek für visuell ansprechende Grafiken und Diagramme verwendet.
Das Itransition-Team verwendete die UI-Datenbank IndexedDB, um die Lokalisierung und den Bildcache der App zu speichern. Web Storage API sessionStorage speichert Benutzerdaten während der Sitzung, während localStorage die Daten der Benutzereinstellungen auf ihrem Computer speichert. Außerdem haben wir Service Worker als Browser-API für die Zwischenspeicherung hochgeladener Dateien eingesetzt.
Wir haben die SignalR-Bibliothek implementiert, um Diagramme, Berichte und Echtzeit-Siteplan-Daten zu aktualisieren und serverseitige Push-Benachrichtigungen an verbundene Clients zu senden.
Wir verwendeten Webpack, um einen Projekt-Build zu erstellen, und setzten TeamCity ein, um eine kontinuierliche Integration zu ermöglichen, indem wir die Codequalität einmal pro Tag mit SonarQube überprüfen und den Build nach jeder Änderung erstellen.
Unser Team setzte ESLint als Code Base Linter ein, um eine hohe Codequalität und Konsistenz zu gewährleisten. Wir verwendeten auch den Präprozessor Less, um sicherzustellen, dass der Code prägnant ist, und konvertierten ihn in CSS, nachdem der Build fertig war.
Die Entwickler von Transition stellten dem Kunden auch End-to-End-Tests zur Verfügung, indem sie die Arbeit jedes Moduls regelmäßig testeten. Wir schrieben End-to-End-Tests mit Gherkin und ECMAScript in der Node.js-Umgebung und unter Verwendung der Tools Selenium und Cucumber. Die Unit-Tests haben wir mit TypeScript und dem Jasmine-Framework in der Node.js-Umgebung und unter Verwendung des Tools Karma erstellt. Unsere Unit-Tests deckten mindestens 80 % des neu hinzugekommenen Codes ab, und wir konnten mit unseren Unit-Tests eine Abdeckung von mindestens 65 % des Anwendungscodes sicherstellen.
Verfahren
Wir waren das einzige Team, das am Frontend-Teil der Anwendung des Kunden arbeitete. Unser Team lieferte das Design, die Frontend-Entwicklung, die Integration und die Tests, während die Spezialisten des Kunden für die Ausarbeitung der Anforderungen, die Backend-Entwicklung und die Qualitätssicherung verantwortlich waren.
Zu Beginn des Projekts verwendete das IT-Team des Kunden das Wasserfallmodell. Unser Team entschied sich jedoch für Scrum als das geeignetere Framework für das Projekt. Wir arbeiteten in zweiwöchigen Sprints und lieferten Produktinkremente gemäß dem vom Produktmanager des Kunden vorgegebenen Backlog.
Um dem Kunden ein vollständiges Bild des Entwicklungsprozesses und der Teamarbeit zu vermitteln, fügten wir in unsere Sprint-Berichte Parameter wie Teamleistung, monatliches Budget, Burndown-Diagramme und Phasenzeitpläne mit der Aufschlüsselung in User Stories ein
Bei der Entwicklung des Frontends und der API für CCTV-Kameras arbeiteten wir mit dem Team des Kunden und dem Drittanbieter zusammen, der für die Entwicklung der Software für die CCTV-Kameras verantwortlich war.
Wenn nötig, reisten unsere Spezialisten zum Standort des Kunden. Irgendwann schlugen wir vor, einen Delivery Manager für das Projekt zu ernennen, der beim Kunden vor Ort arbeiten würde. Er war für die Lösung übergeordneter Projektfragen und die Übermittlung der Kundenanforderungen an das Entwicklungsteam zuständig.
Durch die Aufnahme eines Delivery Managers in das Team konnte sich der Projektleiter stärker auf die technischen Aspekte des Projekts konzentrieren und gleichzeitig den Kontakt zum Kunden aufrechterhalten.
Ergebnisse
Itransition lieferte den Frontend-Teil einer einseitigen Anwendung zur Erstellung und Verwaltung von Gebäudezugangssystemen. Nachdem der Kunde die Anwendung auf Messen vorgeführt hat, konnte er viele neue Kunden gewinnen. Zurzeit bietet Itransition Erweiterungen der Anwendung an, die auf die Bedürfnisse des Kunden zugeschnitten sind.

Dienstleistungen
Anwendungsdienste
Mit mehr als 20 Jahren Erfahrung in der Softwareentwicklung bietet Itransition End-to-End-App-Services für Unternehmen und KMUs. Holen Sie sich jetzt ein Angebot.

Fallstudie
Portal für Immobilienverwaltung
Erfahren Sie mehr über Itransitions Design- und Entwicklungsprojekt eines Immobilienverwaltungsportals für ein britisches Startup-Unternehmen.

Fallstudie
Lösung für die Darlehensverwaltung
Lesen Sie, wie Itransition eine Plattform zur Rationalisierung des gesamten Back-Office-Bereichs der Kreditverwaltung entwickelt hat.

Fallstudie
Entwicklung von Schadenmanagement-Software
Erfahren Sie, wie Itransition eine SaaS-Plattform zur Rationalisierung der Verwaltung von Versicherungsansprüchen und -policen entwickelt hat.

Fallstudie
Software für die Mietverwaltung
Erfahren Sie, wie Itransition für Hamilton Fraser, einen britischen Versicherungsanbieter, eine Anwendung zur Ersetzung von Mietkautionen entwickelt hat.

Fallstudie
Entwicklung einer Veranstaltungsmanagement-Plattform
Entdecken Sie, wie Itransition eine maßgeschneiderte Event-Management-Software mit einer neuen skalierbaren Architektur, 4 funktionsreichen Modulen und einer anpassbaren Benutzeroberfläche neu gestaltet hat.

Fallstudie
Software für die Verwaltung medizinischer Geräte
Erfahren Sie, wie Itransition sieben Versionen der TOME-Blutdatenerfassungs- und Verwaltungssoftware für Terumo entwickelt hat.

Fallstudie
BPM-Automatisierung für britische Pflegeheime
Erfahren Sie, wie Itransition ein Cloud-basiertes Geschäftsprozessmanagementsystem für das Gesundheitswesen für einen britischen Betreiber von Pflegeheimen bereitstellte und damit eine zweifache Kostenreduzierung erreichte.